Raspberry Pi(以降”raspi”)で小規模アプリ開発ではGeanyは軽快です。でもVScodeを使いたい、しかしraspiにインストールすると結構重い。そこでPCのVScodeからリモート開発です。VNCは有線接続ならレスポンス結構早く、開発はどんどんストレスフリーになっていきます。すごいですね!
TkinterでGUIを含むプログラムのリモート開発は、実は環境変数の”DISPLAY”を設定すればCLIリモートと同じ手順です。CLIリモートの例は数多く記事がありますので、重複しますが覚書として設定から記載です。
Tkinter/GUIの環境変数”DISPLAY”の解決は最後の方の項で説明してます。
VScodeの拡張機能「Remote-SSH」で簡単接続
VNCでスタンドアロン開発の場合、解像度を上げてやっています。これはこれで良いですが、Linux特有のコピー/ペーストなどWindowsと操作が若干異なるので相互の操作は煩雑になりがち。PCで調べた文やコードをコピペするなど、リモート開発に断然分があります。
なお、VNC解像度についての覚書ですが、”/boot/config.txt”の下記の部分を変更して対応してます。
hdmi_group = 2
hdmi_mode = 73 # 73:1920×1440、51:1600×1200
hdmi_force_hotplug = 1 # HDMI無くてもVNC表示
Remote-SSHの設定手順
プログラムがすでに存在する場合は、フォルダ単位にしておきます。これは後述するlaunch.jsonなどがプログラム単位で配置(フォルダ.vscode)するからです。
拡張機能のインストール
VScode上で拡張機能「Remote-SSH」をインストールします

リモートホストの接続
目的のraspiはすでに固定IPアドレスでSSHおよびVNC接続できているものとする。今回の例は、UserID:raspi、IPアドレス:192.168.1.69で試す
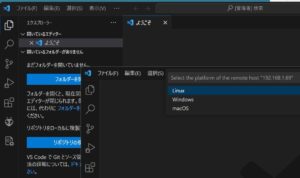
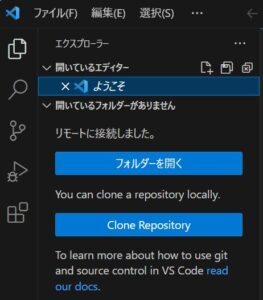
VScodeで「F1」を押し、「Remote-SSH:ホストに接続する…」




ファイルを開いていよいよデバッグ!、と思いきや拡張機能「Python」のインストールを要求される
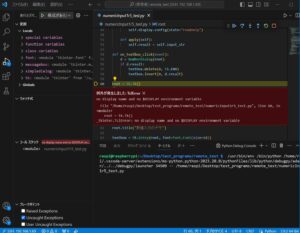
プログラムのデバッグ実行は「F5」。最初に行うとメッセージが出て中断。


pythonはすでにraspiで使えるのに、さらにインストールか…、仕方がないのでインストール。
結構時間かかる…。重くならなければよいけど…
最後に、「デバッグ構成の選択」。CLIプログラムはこれでOK

ブレークモードでデバッグスタートしたい場合はlaunch.json編集
これで、リモートデバッグの準備ができました。
F5キーでデバッグ開始です。初期値はオートRUNです。先頭でブレークさせておきたい場合は、launch.jsonを編集します。存在しない場合はエクスプローラーで「launch.jsonの作成」を選ぶとひな形ができるので、
“stopOnEntry”: true を追加しておきます(下記)。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Python: 現在のファイル",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": true,
"stopOnEntry": true // 新たに追加
}
]
}
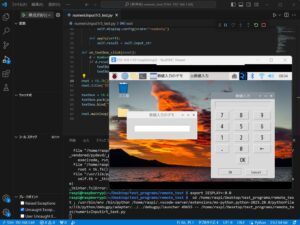
Tkinterでは、画面初期化でエラー。環境変数「DISPLAY」を設定
root = tk.Tk() の部分でTclErrorが出ました。

VScodeのターミナル上で、
export DISPLAY=:0.0 と入力することで解決。


毎回環境変数DISPLAYを編集するのは面倒
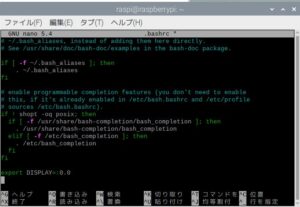
bashを編集します。
sudo nano .bashrc 最終行にexport DISPLAY=:0.0 を追加

その後、新しいターミナルで
source .bashrc
これでOK


コメント
ありがとうございます。
RasPi ではなく Chromebook で困っていたのですが
VScode で Tkinter のコード実行確認出来るようになり、助かりました!