投稿にも少しずつ慣れてきました。これまでの覚書です。
ブロックエディタって何だ?
はじめはブロックエディタの存在を知らず、世間の情報のままに「Classic Editor」プラグインを導入し、一つのブロック内にズラズラと書き並べていた。wordpress5ではブロックエディタが標準らしい 続きを読む…

投稿にも少しずつ慣れてきました。これまでの覚書です。
はじめはブロックエディタの存在を知らず、世間の情報のままに「Classic Editor」プラグインを導入し、一つのブロック内にズラズラと書き並べていた。wordpress5ではブロックエディタが標準らしい 続きを読む…
wordpressサイト立ち上げの覚書です。
Tipsというわけではなく、修正点や気が付いた事柄をとめどなく書き溜めています。自分で作ったサイトというものは、なかなか思うような完成度にたどり着きません。この記事は事象が発生したら常に追加・更新します。 続きを読む…
htmlビギナーの私が、ホームページビルダー19からwordpressに移行し、このサイトを製作した覚書。
参考にしたのは下記の書籍。内容は数年前のもので、最新のセキュリティやプラグイン情報はふれていませんが、最新情報はネットで調べることが可能なので、数年の進歩を追っかけながらの学習には丁度良かったです。その他図書館でも借りまくりましたが、最新本は人気がありなかなか借りれません。

以降の編集は、All-in-One WP migrationでバックアップファイルをつくり、ローカル編集⇔サーバー転送を繰り返すのですが、ローカルに移動すると管理用と問い合わせフォームのメールアカウントが変わってしまうので、毎回修正です。(訂正)変わらないことが判明。
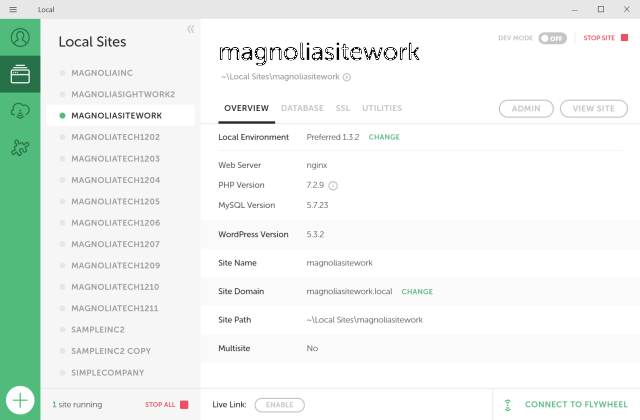
テーマは、上記書籍「小さな会社のWordPressサイト製作・運営ガイド」のサンプル「simple-company」をチョイス。ビギナーにはちょうど良いサイズと難易度と思います。「local by flywheel」(以後「local」)でローカル編集することにしました。localは複数サイトを同時に編集できます。当初はいろんなサンプルを試行したので多数のサイトが残り、いまだに一部を参考にしたいので消せずにいます。

また、突然数履歴前に戻りたくなることもあるのでバックアップ用のクローンも消せずにどんどんたまります。とにかくlocalは複数サイトを同時にアクティブにできるのは非常に助かります。
契約しているWADAXでは「簡単インストール」でwordpressが使えますが、FTPで試行錯誤しているうちにせっかくインストールしたものを消してしまいました。その後「すでにインストール済みです」となって私の技量では再組み込みできませんでした。そこでゼロからのインストールです。
つぎに、localからの操作
ここで、サーバー側のwordpressのダッシュボードを立ち上げればよいのだが、localの仮想環境と同じPCだと切り替える必要のため「C:\Windows\System32\drivers\etc\hosts」ファイルをいちいち書き換えないといけないので面倒。localとは別のPC②でサーバーのwordpressダッシュボードを立ち上げる
サイトのトップページをドメインに関連づける。index.phpを/public_html/へコピーし、最終行に下記を追加
require( dirname( __FILE__ ) . '/wp-blog-he以降の編集は、All-in-One WP migrationでバックアップファイルをつくり、ローカル編集⇔サーバー転送を繰り返すのですが、ローカルに移動すると管理用と問い合わせフォームのメールアカウントが変わってしまうので、毎回修正です。
<<<その後>>>
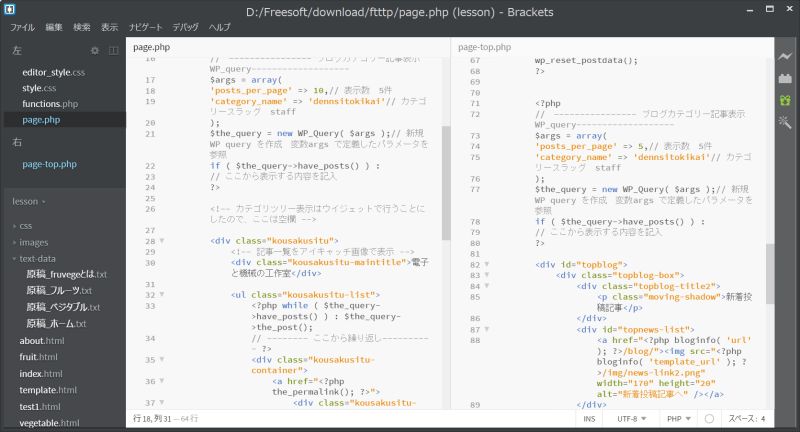
バックアップは必要ですが、毎回編集の度にローカル環境に移行して行うのではなく、テーマの小変更にはFirefoxのデベロッパーモードでcss/phpのあたりを付け、FFFTPでサーバーからローカルへ該当ファイルのみ転送し、bracketsで編集後にFFFTPでサーバーに戻す、のが楽なことに気付いた。