wordpressに乗り換えてサイトを作った覚書です。
ファビコンが大きい!
サイト立ち上げ後も、ちょこっとずつ修正はしていますが、ファビコンの大きさが気になったので修正しました。
濃い目のカラーなので大きいと気になる
自分でもリンクページなど業務で使うので、どうもブラウザのタブのアイコンが目立って気になっていました。
左:修正前、右:修正後です
もともとはサイズいっぱいの画像。75%に縮小し周りに余白を作り中央に配置。
ああ、スッキリした。
ファビコンはwordpressで設定できる
サイトを立ち上げて2か月も経つと、ファビコンの設置方法も忘れている。
調べ直したところ、favicon.icoファイルを使うらしい。FFFTPで見たら「img」フォルダに「favicon.ico」が入っていたのでそれを修正してみた。
なぜか変化なし!
さらに良く調べると、wordpress上でできるらしい。
なあんだ、2か月前もそのやりかたでやっているではないか。というか2か月前も試行錯誤したらしくfavicon.icoファイルが残ってしまっていた。我ながら成長してないなぁ・・・

ダッシュボードで「カスタマイズ」「サイトの基本情報」で変更できました!
ただ、ここで設定する画像サイズは512×512以上が推奨らしいので新たに作成した。そのほか、まぎらわしいfavicon.icoファイルは削除。
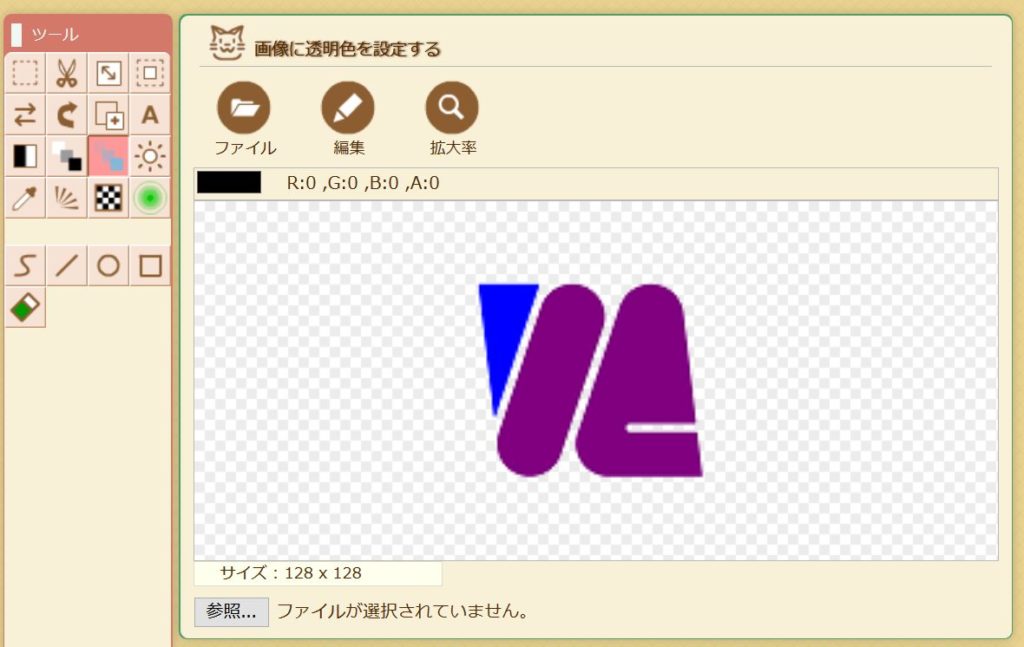
PNG画像に透明色を設定しておく
簡単なビットマップ画像の編集はいつも「MS-PAINT」。保存するとき透明色情報が失われてしまう。透明色を設定しておこう。
いつも利用しているのがPEKO STEP(ぺこすてっぷ)というサイトです。透明色はサイト作成以外でもいろいろな場面で使います。本当にお世話になっております。

ついでに、ヘッダー画像も控えめサイズに・・・
サイトのヘッダー背景は白なので、透明色なくても特に問題が出るわけではないですが、今後のために透明色に変更しておこう。
ちょっとずつ見栄えが改善してきた、と思っています
以上