投稿にも少しずつ慣れてきました。これまでの覚書です。
ブロックエディタって何だ?
はじめはブロックエディタの存在を知らず、世間の情報のままに「Classic Editor」プラグインを導入し、一つのブロック内にズラズラと書き並べていた。wordpress5ではブロックエディタが標準らしい
Tiny MCE advancedもブロックエディタ用に
どの文献でも「Tiny MCE advanced」は必須プラグインといわれるので導入し使っていたが、設定が今一つわからない
そういえば!
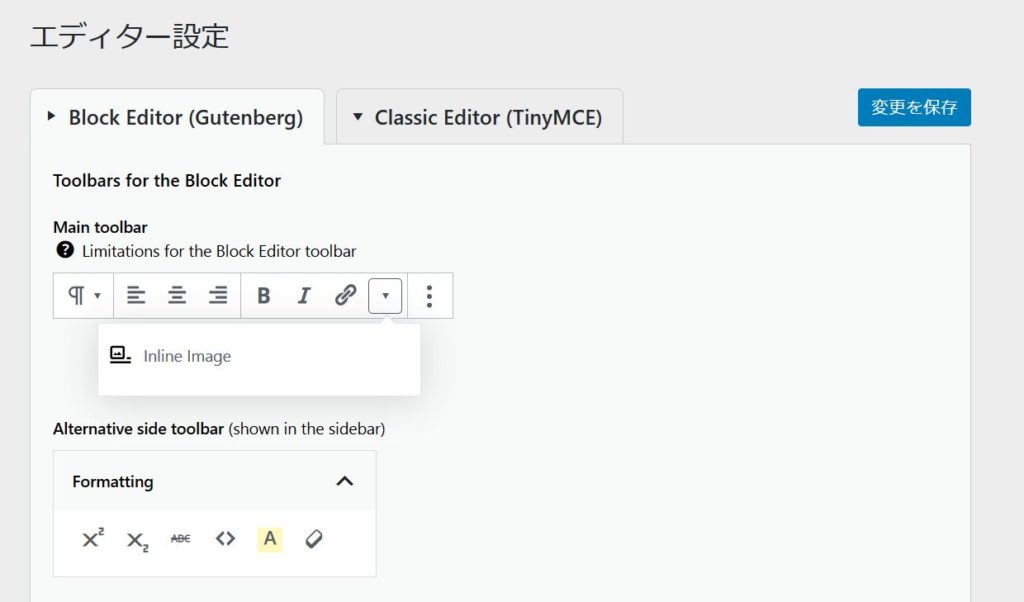
設定項目のタブが「BlockEditor」と「ClassicEditor」に分かれていたなあ。web情報ではClassicEditorで設定するものが大半。ブロックエディタ用に切り替えて設定すればよいのか?

というわけで、タブを切り替えて再度設定。なんとなく設定できた気がする。
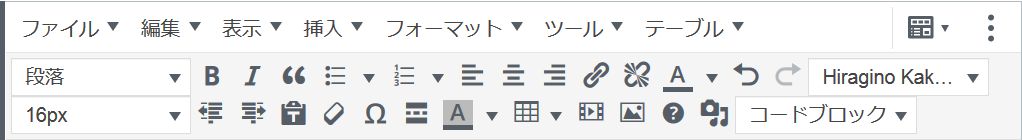
見出しフォントは「コスギ丸ゴ」、本文は「ヒラギノ角ゴ/16px」
デフォルトフォントはGoogle Fonts「コスギ丸ゴシック」をcssで指定。
h1, h2, h3, h4, h5, h6 {
font-family: 'Kosugi Maru', sans-serif;
}問題は本文フォント。新規ブロックにするとフォントファミリーとサイスがデフォルトに戻ってしまい、毎回セットしなければならず煩わしい。Webで探して一応解決。
functions.phpに以下を追加しフォントファミリーリストを更新
add_filter('tiny_mce_before_init', function($settings){
$settings['font_formats'] =
"Century Gothic='Century Gothic';".
"Franklin Gothic Medium='Franklin Gothic Medium';".
"Gulim='Gulim';".
"Impact='Impact';".
"Verdana='Verdana';".
"Georgia='Georgia';".
"Times New Roman='Times New Roman';".
"Courier New='Courier New';".
"Comic Sans MS='Comic Sans MS';".
"MS Pゴシック='MS Pゴシック','MS PGothic';".
"MS ゴシック='MS ゴシック','MS Gothic';".
"游ゴシック='游ゴシック','Yu Gothic';".
"ヒラギノ角ゴ='ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','ヒラギノ角ゴ ProN W3','Hiragino Kaku Gothic ProN';".
"コスギ丸ゴ='コスギ丸ゴ','Kosugi Maru';".
"MS P明朝='MS P明朝','MS PMincho';".
"MS 明朝='MS 明朝','MS Mincho';".
"游明朝='游明朝','Yu Mincho';".
"ヒラギノ明朝='ヒラギノ明朝 Pro W3','Hiragino Mincho Pro',ヒラギノ明朝 ProN W3','Hiragino Mincho ProN';".
"游明朝体='游明朝体','YuMincho';"
;
return $settings;
}
);
function my_custom_editor_style() {
add_theme_support( 'editor-styles' );
add_editor_style( 'editor_style.css' );
}
add_action( 'after_setup_theme','my_custom_editor_style' );
つぎに、editor_style.cssファイルをつくり以下を記入
body {
color: #333;
font-family:"Hiragino Kaku Gothic ProN","Yu Gothic",Meiryo,sans-serif;
font-size: 16px !important;
}
なんとかデフォルトフォントが変更できたようだ

※追記
デフォルトフォントサイズはTinyMCEでは表示上が16pxになっていただけだった。実はstyle.cssの先頭で「font-size: 16px;」と指定した値が有効だった
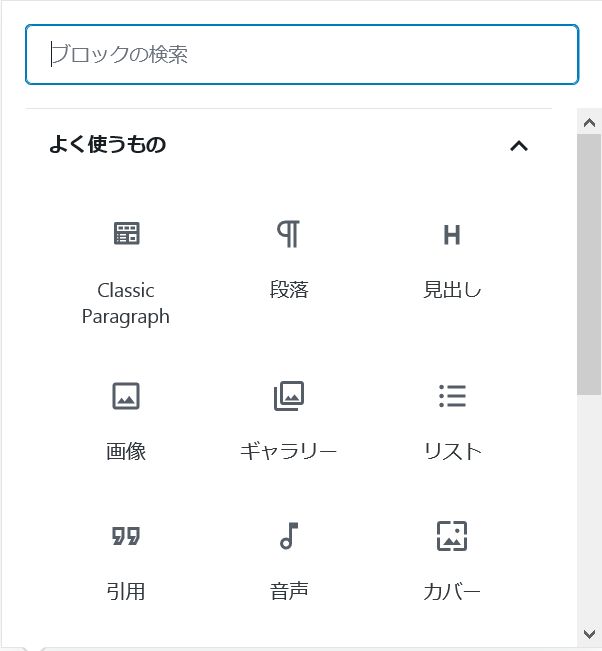
ギャラリーを使う
複数枚画像はギャラリーで表示する。おしゃれなギャラリーはプラグインらしいが、複数画像が表示できれば良いだけなら、標準の「ギャラリー」を使う

表示幅が微妙に広いのでcssで調整。width: 95%を入れる
.entry-content {
line-height: 1.8em;
/* 投稿本文の行間(改行と行間同時) */
margin-top: 10px;
/* 投稿本文のTop(行間ではない) */
margin-left: 1%;
margin-right: 1%;
width: 95%;
}
表示サイズが自動調整されるので複数行の表示はやりにくい。対策は課題。
アウトラインとセクショニングどうする?
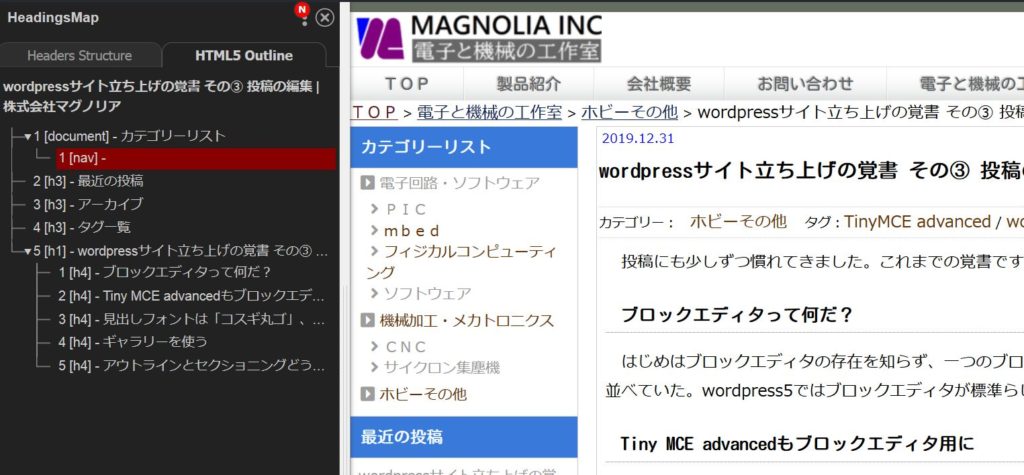
HTML5ではセクショニングが大切らしい。が、ブロックエディタで普通に書くと、指定した暗黙的なアウトラインしか出力してくれない。でも普通に見出しが綺麗に整っている。
わざわざ<section><article>などいれるのは非常に面倒です。結局、可能な固定ページはhtmlを編集してセクショニングしても良い、が、投稿ページはやらなくてもよいのでは・・・、と勝手に結論。この投稿ページのアウトラインを見てみたが、単純なアウトラインなので普通にh1,h2,h4で綺麗になっている。セクショニングは不要なのではないか。

セクショニングがそんなに有効なら、wordpressでセクショニング可能なエディタ仕様にして解決してほしいなぁ。
